
Lower usage rates: User studies have found that menu items hidden behind hamburger menus have lower usage and engagement rates compared to menu items that are visible. This can mean that users are less likely to interact with an element when it’s slightly out of reach. Hamburger menus that are found on the upper right- or left-hand corner of a screen can also be difficult to reach on mobile, adding to the difficulty of interaction. It takes users extra effort to find the options they’re looking for and navigate to where they want to go. When site visitors have to actively search for these pages and features, there’s a risk they may not find them, which means those parts of a site can go undiscovered.Īdded interaction cost: Since hamburger menus introduce an extra step, whether it’s a click, tap, or swipe, they increase the interaction cost.
#Hamburger responsive site designer 3 plus#
In a 2016 study by Nielsen Norman Group, users were 39% slower on desktop and 15% slower on mobile to complete tasks - plus they rated task completion more difficult - when navigation items were hidden. And it’s not uncommon for users to have a more difficult time finding the information they’re looking for. In order to see the options available to them, site visitors have to click or tap the icon first. Less discoverable: One of the key disadvantages of hamburger menus is that they keep important web pages and site features hidden, making them less discoverable.
#Hamburger responsive site designer 3 series#
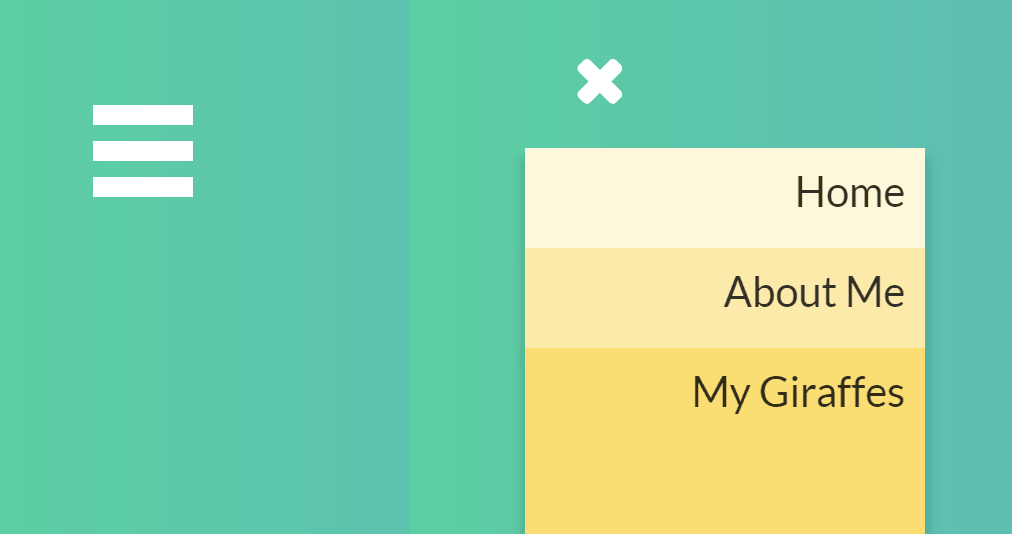
This design approach lets users quickly access secondary functions in a single click or tap, rather than having to search or go through a series of steps to find them. When used in this way, the hamburger menu can be located on the tab bar, as a floating element, or in other creative ways. For example, hamburger menus can be used in conjunction with a primary navigation element, such as a tab bar, to store secondary features and functionality. For this reason, hamburger menus have increased in popularity with the rise of mobile phones because they work well with small screens.įlexible use: While hamburger menus are most popularly known for housing top-level navigation options, they can be used flexibly in other areas of an interface. A hamburger menu neatly tucks away these menu items and non-core functions of a site when they’re not in use, which improves a site’s usability.


Having too many options available at once can be distracting, while leading to higher cognitive load and decision-making fatigue. It declutters the UI: The hamburger menu is a simple and clean design element that helps declutter interfaces which would otherwise be packed with too much information. The power of the icon is that it’s visually unique, even in all its variations, which means people around the world are quick to recognize it as the place where navigation options are stored. Bootstrap uses HTML, CSS and jQuery to make responsive web pages.It’s identifiable at a glance: One of the main advantages of using the three-lined icon is that it’s universally recognizable, in the same vein as the house icon for home, the magnifying glass for search, or the gear icon for settings.

To learn more about W3.CSS, read our W3.CSS Tutorial.Īnother popular CSS framework is Bootstrap. Metropolitan area of over 13 million inhabitants. It is the most populous city in the United Kingdom, HTML References HTML Tag List HTML Attributes HTML Global Attributes HTML Browser Support HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Examples HTML Examples HTML Editor HTML Quiz HTML Exercises HTML Certificate HTML Summary HTML Accessibility HTML APIs HTML Geolocation HTML Drag/Drop HTML Web Storage HTML Web Workers HTML SSE HTML Media HTML Media HTML Video HTML Audio HTML Plug-ins HTML YouTube HTML Forms HTML Forms HTML Form Attributes HTML Form Elements HTML Input Types HTML Input Attributes HTML Input Form Attributes Lists Unordered Lists Ordered Lists Other Lists HTML Block & Inline HTML Classes HTML Id HTML Iframes HTML JavaScript HTML File Paths HTML Head HTML Layout HTML Responsive HTML Computercode HTML Semantics HTML Style Guide HTML Entities HTML Symbols HTML Emojis HTML Charset HTML URL Encode HTML vs.


 0 kommentar(er)
0 kommentar(er)
